Technical Expertise
Kubernetes & Container Orchestration
4+ years of experience deploying, managing, and troubleshooting highly available Kubernetes clusters, optimizing workloads and resources for production-grade environments in AWS EKS and on-premise setups.
AWS Cloud Infrastructure
Extensive experience architecting, provisioning and optimizing AWS services including EC2, Lambda, Cloudwatch, RDS, VPC, IAM, S3 and more to support scalable, secure and cost-efficient environments.
Python & Bash Scripting
Proficiently leveraged Python and Bash in Linux scripting to streamline and automate daily tasks, enhancing operational efficiency and productivity.
CI/CD Pipelines
Designed and maintained CI/CD pipelines in Jenkins, GitHub Actions to automate repetitive code builds, testing and deployments.
Monitoring & Observability
Installed and configured monitoring tools such as Prometheus, Alertmanager, Grafana focusing on incident response, root cause analysis and data-drive decision making.
Infrastructure as Code (Terraform)
Hands-on experience creating modular, reusable Terraform configurations for provisioning and automating AWS resources, Pingdom checks, Grafana resources, PagerDuty services and the management of custom resources.
Configuration Management (Ansible)
Played a pivotal role in the successful integration of Ansible for configuration management ensuring consistent system reliability.
Linux System Administration
Experienced Linux System Administrator providing production support for applications on Red Hat Linux and Windows environments.
Fun Projects

NASA API Explorer
Interactive web application that displays NASA's Astronomy Picture of the Day using the fetch() API. Features dynamic content rendering with JavaScript DOM manipulation.

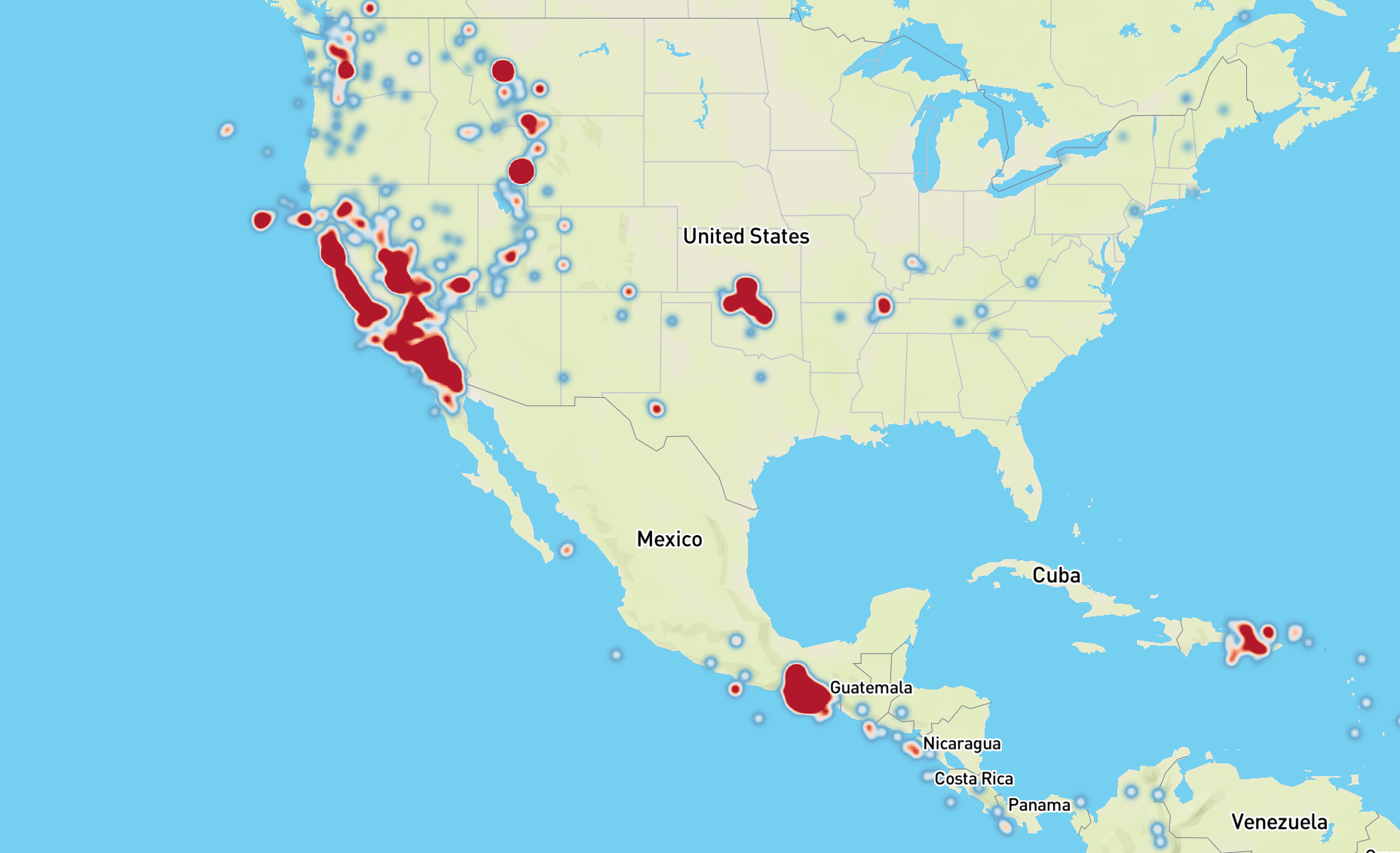
Los Angeles Heat Map
Interactive heatmap visualization built with Mapbox API, showcasing geographic data visualization techniques and real-time mapping capabilities.

Modern Todo Application
Clean, responsive task management application with CRUD functionality, local storage persistence, and modern UI design patterns.

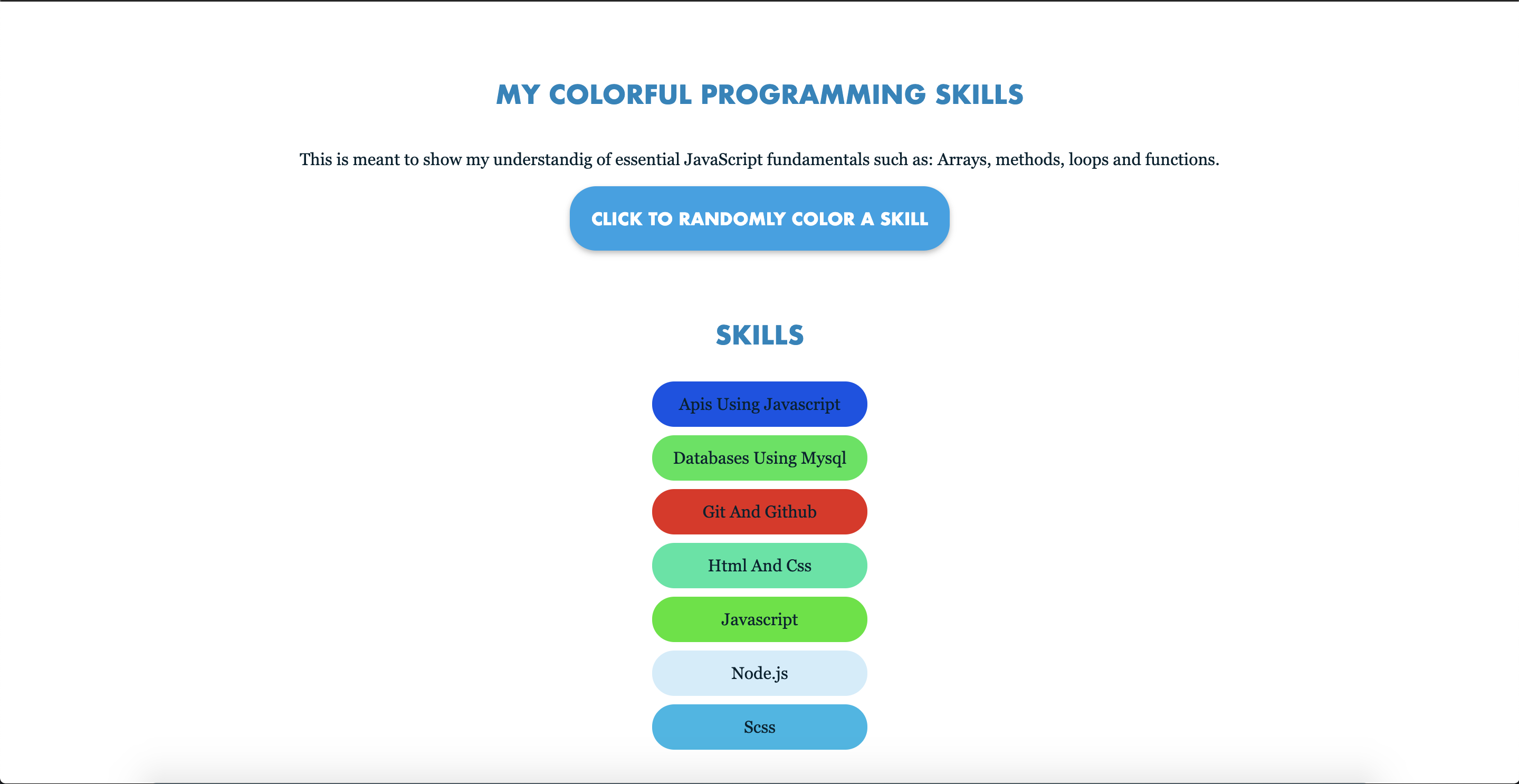
JavaScript Fundamentals Showcase
Collection of interactive challenges demonstrating core JavaScript concepts including array manipulation, loops, functions, and DOM interaction.

Girls & Boys Club Website
Multi-page organizational website featuring responsive design, custom navigation, and optimized imagery for community outreach and information sharing.

Waterman Art Gallery
Professional museum website built with Bootstrap framework, featuring responsive galleries, event calendars, and comprehensive art collection showcases.